In this section we will show you the basic of HTML.
You are invited to go trough it together wit ha fellow CodeCat, preferably one which has similar level of experience with HTML as yourself.
We will be building a site as we learn, and every time we are done explaining and want you to do something, there will be a
CAT Action
called :)Let's begin cat...
What is HTML?
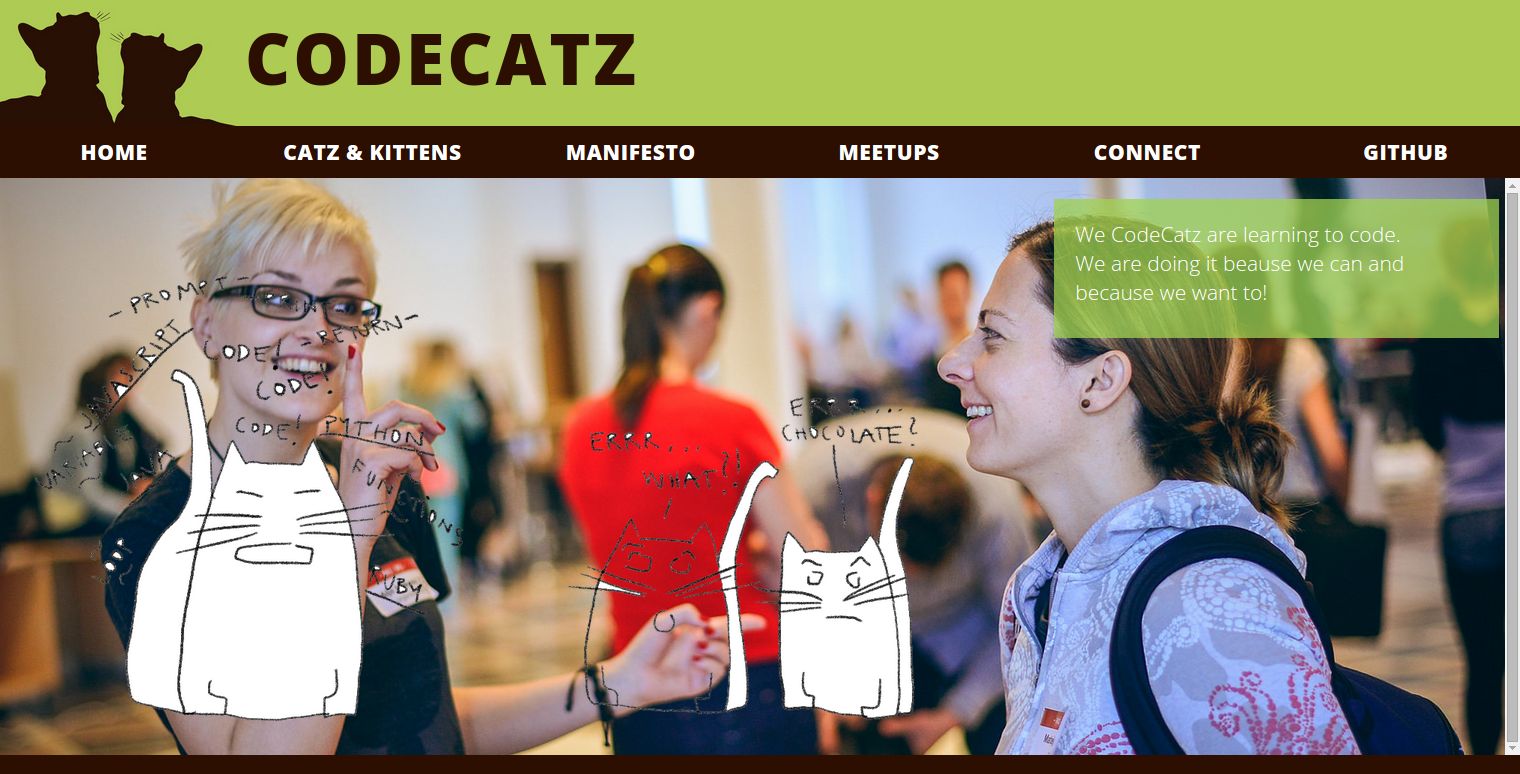
HTML is the code that allows us to build websites. Like this one:

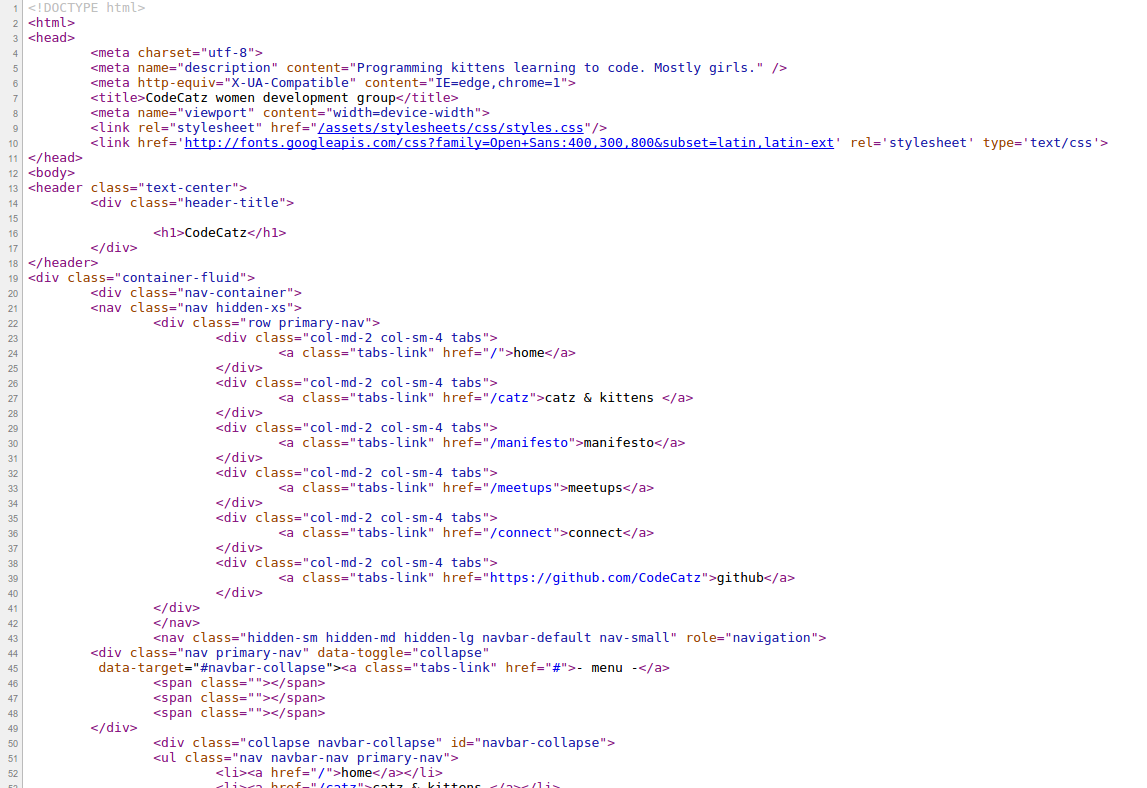
If you 'view the source', you see this:

This is how your browser sees your website, weird right?
Terms
Some terms you will need to know that will pop up during learning about software that can be useful that you know of:
Web design
The process of planning, structuring and creating a websiteWeb development
The process of programming dynamic web applicationsFront end
The outwardly visible elements of a website or applicationBack end
The inner workings and functionality of a website or application.
Tools
For the web development you will need tools like:
- Browser
Chrome
Firefox Development Toolkit
Chrome - Inspector
Firefox - FirebugText Editor
TextWrangler - Mac
Notepad ++ - Windows
Sublime Text - Linux, Mac or Windows
gedit - Linux
History of HTML
The HTML was invented by Tim Berners-Lee. If there should be just one, thant he is a true and proper web developer.
He decided to create "hypertext" to share scientific papers, because he was sitting in his office ar CERN Institute and, thought about how file sharing between people there really sucks. He said there is sure a better way of doing this.
The first web page saw the light on August 6, 1991. That is not that far back really, so there is still plenty to be discovered and built on the web. Courage dear cat!
As everything, even HTML became a super mess after a while. Everyone was understanding it differently and implementing it the way they understood it. On top they had their own ideas about what it should contain or how it should look like, so there was a desperate call for some sort of standardization from the developers back then. it got standardized by w3 Consortium (pack of super nerds).
Get started: folder structure
All the files for your site should be stored within the same folder.
This includes:
HTML Files
CSS Files
Images
Script files
Anything else that will appear on your site
Note: File names should not include spaces or special characters. File names ARE case sensitive.

ANATOMY OF A WEBSITE
Your Content + HTML: Structure + CSS: Presentation = Your Website
A website is a way to present your content to the world, using HTML and CSS to present that content & make it look good.
Concrete example
- A paragraph is your content
Putting your content into an HTML tag to make it look like a paragraph is Structure
<p>A paragraph is your content</p>Element Is an individual component of HTML. Examples of elements are: Paragraph, heading, table, list, div, link, image, etc.
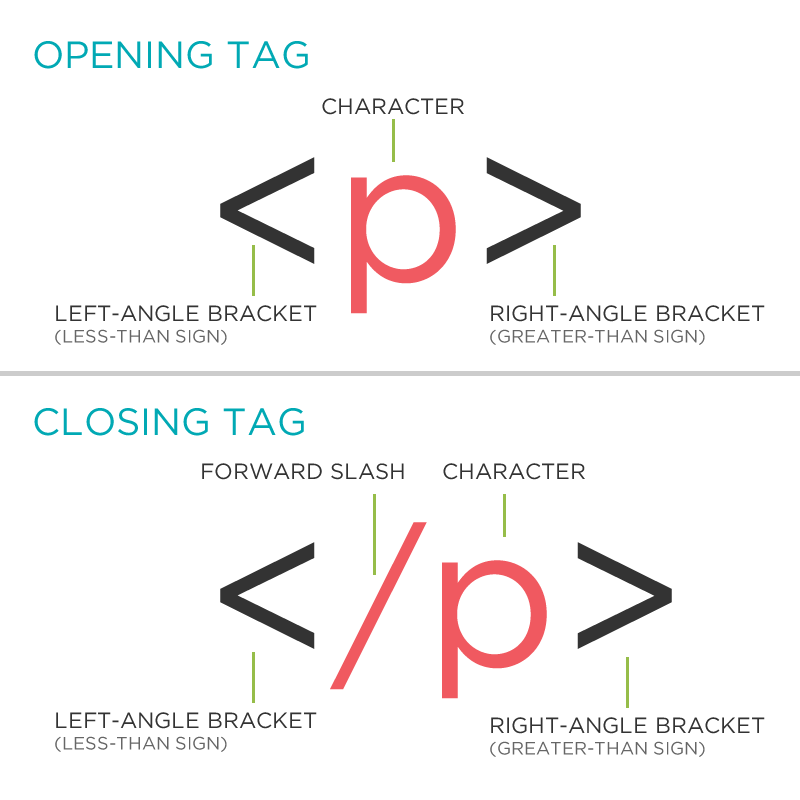
Tag
Marks the beginning & end of an element. There are Opening tag and Closing Tag, and they contain characters that indicate the tags purpose
<tagname>Stuff in the middle</tagname><p> This is a sample paragraph.</p>
- Container Element
An element that can contain other elements or content. For example a paragraph
<p>contains text
- Stand Alone Element
An element that cannot contain anything else
<br/>
<img/>Attribute
Provides additional information about the HTML element. We know Class, ID, language, style, identity, source. They are placed inside an opening tag, before the right angle bracket.Value
Value is the value assigned to a given attribute. They must be contained inside quotation marks.
<div id="copyright">CC-BY-SA</div>
<img src="my_picture.jpg" />
<a href="http://codecatz.com">CodeCatz</a>DOCTYPE
The first thing on an HTML page is the doctype, which tells the browser which version of the markup language the page is using.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://
www.w3.org/TR/html4/loose.dtd"><!DOCTYPE html>The doctype is case-insensitive. DOCtype, doctype, DocType and DoCtYpe are all valid.
HTML TAG
After <doctype>, the page content must be contained between <html> tags.
<!DOCTYPE html>
<html>
</html>HEAD AND BODY TAGS
Head: The head contains the title of the page & meta information about the page. Meta information is not visible to the user, but has many purposes One of which is to tell search engines about your page, who created it, and a description.
Body: The body contains the actual content of the page. Everything that is contained in the body is visible to the user.
<!DOCTYPE html>
<html>
<head>
<title>Title of the page </title>
</head>
<body>
The page content here.
</body>
</html>CAT Action!
Let's get our web page set up with a doctype, head, title and body. Later we'll add some content to it!
NESTING
All elements "nest" inside one another.
Nesting is what happens when you put other containing tags inside other
containing tags. For example, you would put the <p> inside
of the <body> tags. The <p> is now nested inside the <body>.
Whichever element OPENS first CLOSES last.

Example:
Elements are 'nested' inside the <body> tag.
<body>
<p>A paragraph inside the body tag</p>
</body>Paragraphs 'nested' inside list items.
<ul>
<li>
<p>A paragraph inside a list item</p>
</li>
</ul>ELEMENT: PARAGRAPH
White space is only for humans!
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p><p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p><p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>This will all render the same way!
Paragraph 1
Paragraph 2
Paragraph 3
Paragraphs
Paragraphs allow you to format your content in a readable fashion. You can edit how paragraphs are displayed with CSS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque dignissim, metus sed vehicula porttitor, orci dui lacinia tellus, id semper diam lorem non mauris. Proin sapien turpis, mattis ut nisi quis, blandit imperdiet odio. Maecenas efficitur imperdiet fringilla. Mauris vestibulum sem ut tortor malesuada, in mollis quam placerat. Mauris maximus mi erat, ut ultrices nibh aliquam sed. Cras dapibus sagittis diam, vel venenatis risus hendrerit eget. Etiam sed diam pulvinar, fermentum mi vitae, maximus justo. Nulla rhoncus neque ac molestie imperdiet.
Phasellus molestie suscipit mi sit amet convallis. Maecenas vulputate sapien nec turpis cursus fringilla. Vivamus tempus lacinia tortor, sit amet accumsan arcu volutpat fermentum. Praesent sed placerat nisl. Curabitur eu vulputate augue. Nam vulputate libero ac vestibulum feugiat. Donec blandit vel ante eu molestie. Suspendisse sit amet elit quis nulla dapibus blandit ut id ex.
Quisque a tellus sed dolor cursus fermentum. Etiam ultricies sem sit amet ultricies molestie. Cras neque felis, ornare nec augue sit amet, tincidunt scelerisque eros. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum efficitur elit quam. Aliquam luctus, mauris at hendrerit gravida, metus massa vehicula nisi, sit amet feugiat est est non libero. Integer felis dolor, luctus tempus mattis sit amet, pellentesque et neque. Phasellus at lobortis nisl, a maximus tellus. Suspendisse vitae porttitor erat. Quisque ipsum nulla, scelerisque eu volutpat eu, viverra in libero.
ELEMENT: HEADING
Heading number indicates hierarchy, not size. Think: Outlines from high school papers
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Example:

FORMATTED TEXT
em and strong are meant to indicate meaning through style. If you want to have italicized for appearance and not to communicate meaning, you should use CSS.
Here is a paragraph with Emphasized text and Important text.
<p>
Here is a paragraph with <em>Emphasized</em> text and <strong>Important</strong> text.
</p>CAT Action
Let's add some content to our site! Add one of each level of heading with 1-2 short paragraphs of text below each heading. Italic and bold some text within a few paragraphs.
ELEMENT: LINK
Links have three components:
<a href="http://codecatz.com" title="CodeCatz">CodeCatz</a>The <a> tag surrounds text or images to turn them into links.
LINK ATTRIBUTES
Links can have attributes that tell the link to do different actions like open in a new tab, or launch your e-mail program.
Link opens in a new window/tab with target="_blank"
<a href="home.html" target="_blank">Link Text</a>Link opens mail program by inserting mailto: directly before the email address.
<a href="mailto:info@girldevelopit.com">E-mail us!</a>RELATIVE VS. ABSOLUTE PATHS FOR LINKS & IMAGES
Relative
- Relative paths change depending upon the page the link is on.
- Links within the same directory need no path information.
"filename.jpg" - Subdirectories are listed without preceding slashes.
"images/filename.jpg"
- Relative paths change depending upon the page the link is on.
Absolute
- Absolute paths refer to a specific location of a file, including the domain.
"http://www.girldevelopit.com/chapters/detroit" - Typically used when pointing to a link that is not within your own domain.
- Absolute paths refer to a specific location of a file, including the domain.
CAT Action
Let's add links to our site! Add links that open in the same window, a new window and link to an e-mail address.
ELEMENT: IMAGE
Images have three components
- Tag:
<img/> - Src attribute:
"http://codecatz.org/assets/logo.png" - Alt attribute: "CodeCatz Logo"
<img src ="http://codecatz/assets/logo.png" alt = "CodeCatz Logo"/>
Notice: This tag is our first example of a stand-alone or "self-closing" element.
ELEMENT: LINE BREAK
This is how you break a line:
<p>
Imagine there's no Heaven <br/>
It's easy if you try <br/>
No hell below us <br/>
Above us only sky
</p>CAT Action
Let's add some images and line breaks to our page. We can even turn our images into links!
ELEMENT: UNORDERED AND ORDERED LISTS
<ul>
<li>List Item</li>
<li>AnotherList Item</li>
</ul>- List Item
- AnotherList Item
<ol>
<li>List Item</li>
<li>AnotherList Item</li>
</ol>- List Item
- AnotherList Item
Examples:
Lists can be used to organize any list of items.

CAT Action
Let's add one of each ordered and unordered lists to our page. We can make a list of links or even a list of images!
COMMENTS
You can add comments to your code that will not be seen by the browser, but only visible when viewing the code.
<!-- Comment goes here -->Comments can be used to organize your code into sections so you (or someone else) can easily understand your code. It can also be used to 'comment out' large chunks of code to hide it from the browser.
<!-- Beginning of header -->
<div id="header">Header Content </div>
<!-- End of header -->
<!--
<ol>
<li>List Item</li>
<li>Another List Item</li>
</ol>
-->TABLES
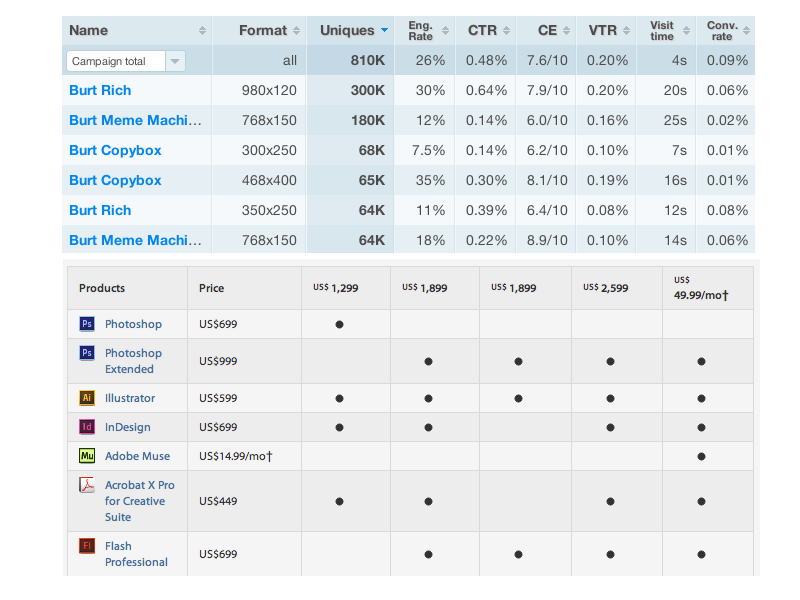
Tables are a way to represent complex information in a grid format. Tables are made up of rows and columns.
<table>
<tr>
<th>Head</th>
<th>Head</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
</tr>
</table>| Head | Head |
|---|---|
| Data | Data |
Examples:
Tables can be styled with CSS to add zebra striping or to highlight important rows/columns.

CHARACTER CODES
There are character codes for many different characters in many different languages
- Delta:
δδ - Copyright symbol:
©© - Grave:
`` - An grave a:
àà
A full list is available at http://www.ascii.cl/htmlcodes.htm